Privacy Stack Features
We packed the Privacy Stack with lots of goodies to get you started fast, but that is not a replacement for talking to the people most impacted by the software you are building. You should follow the Design Justice Principles and hire people who will be most impacted by your software to help you design it.
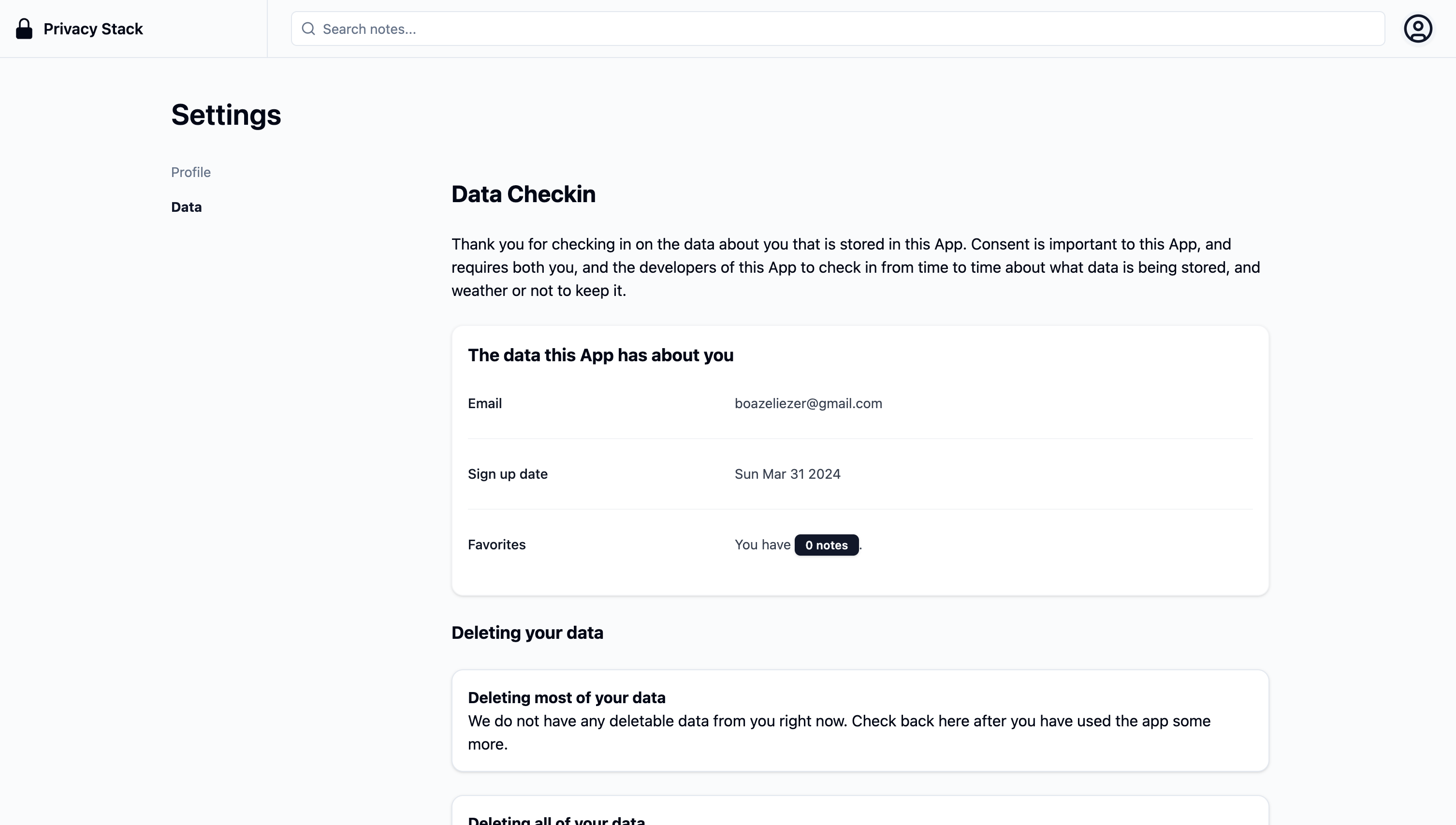
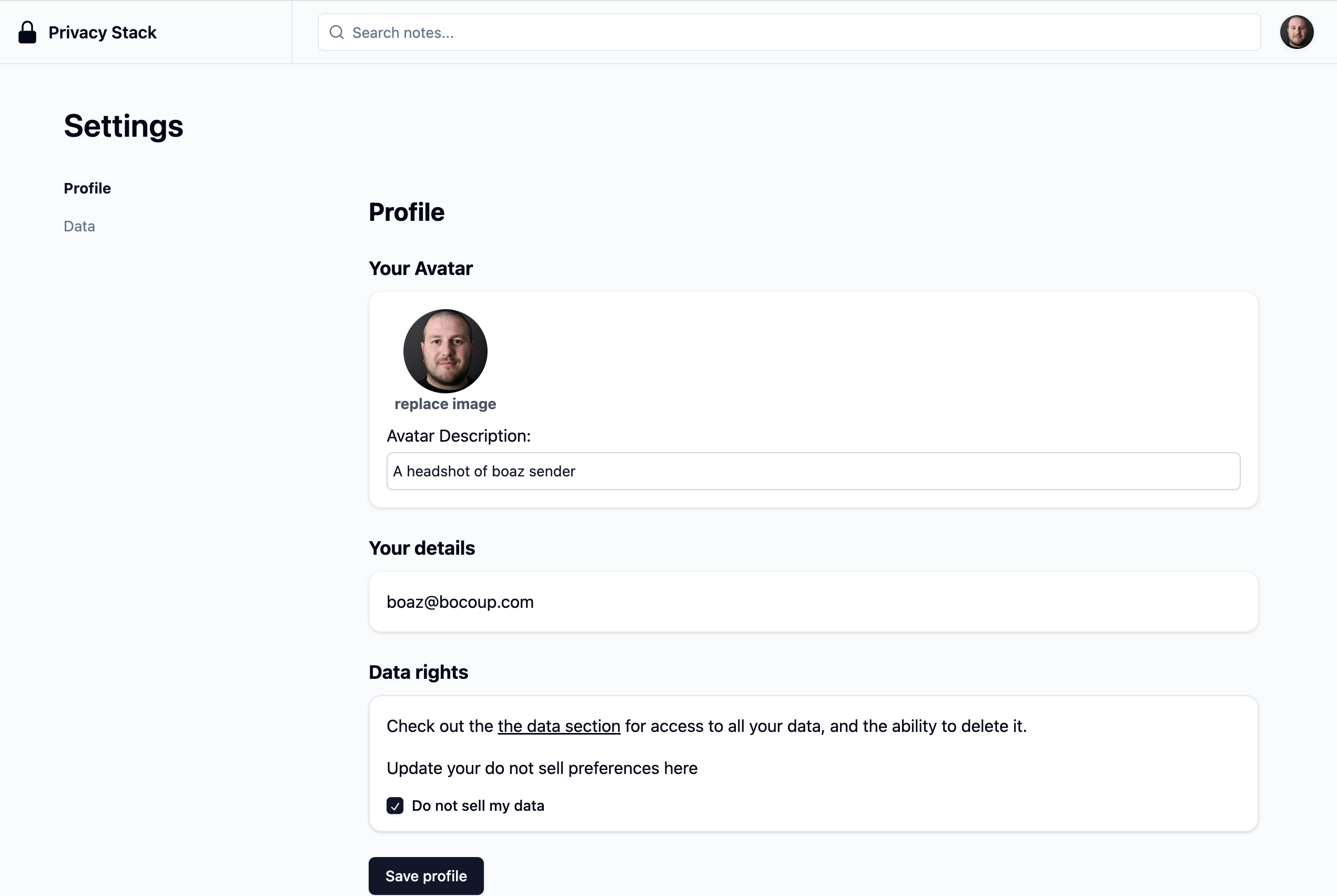
GDPR and CCPA user flows
GDPR and CCPA self-serve user flows with do not sell, data access, and data deletion flows, including: Default do not sell on signup, data access, data deletion, and undo sign up.

Self Hosted Deployments
Automated provisioning and deployments to a DIY VPS with Ansible: long-running node server with Nginx proxy server, UFW firewall, Certbot for SSL, and systemd for node daemonization

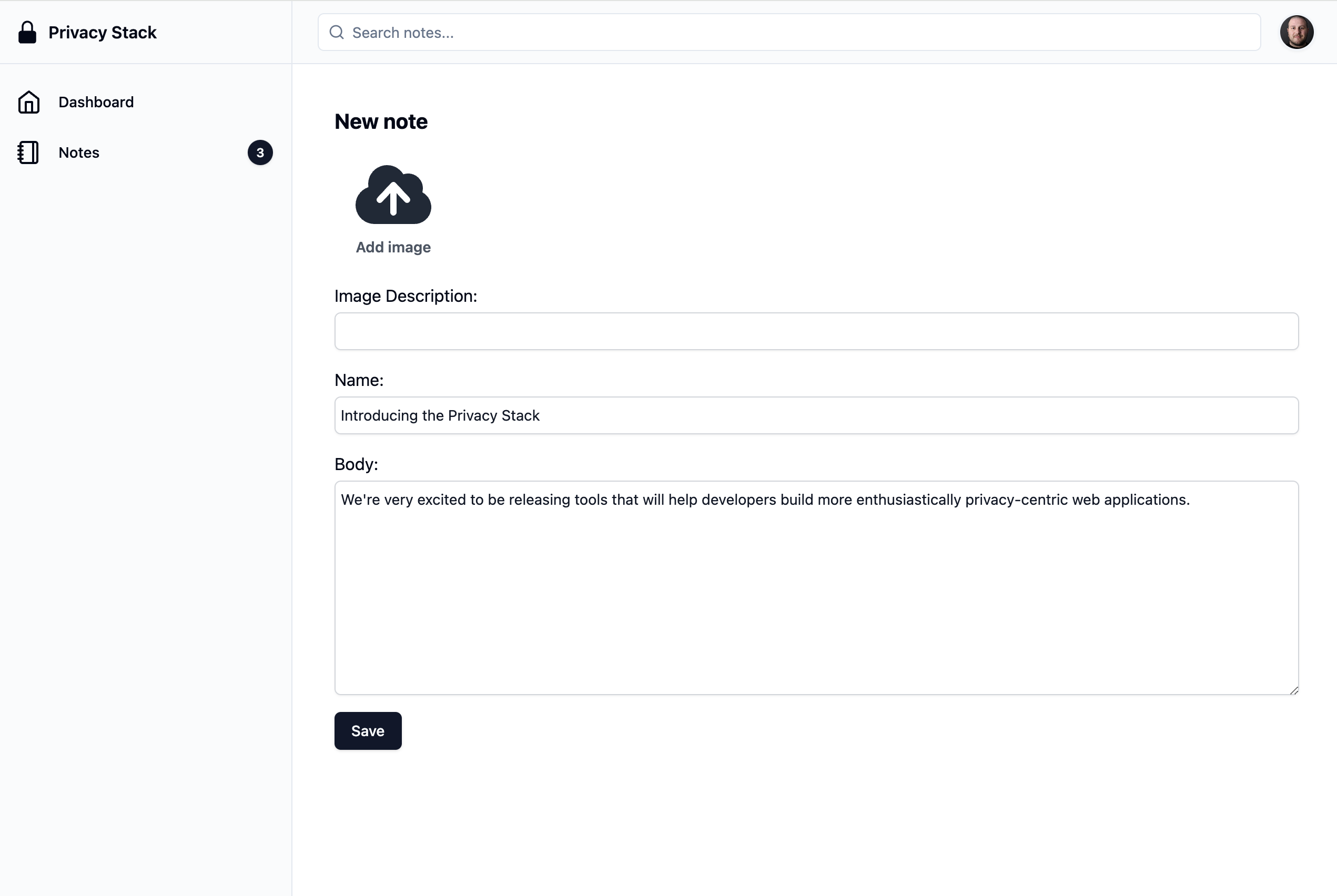
File upload
Upload files directly to your own server with zero configuration. No services needed, just the filesystem on the DIY server, and Remix.run's built in file upload handlers.

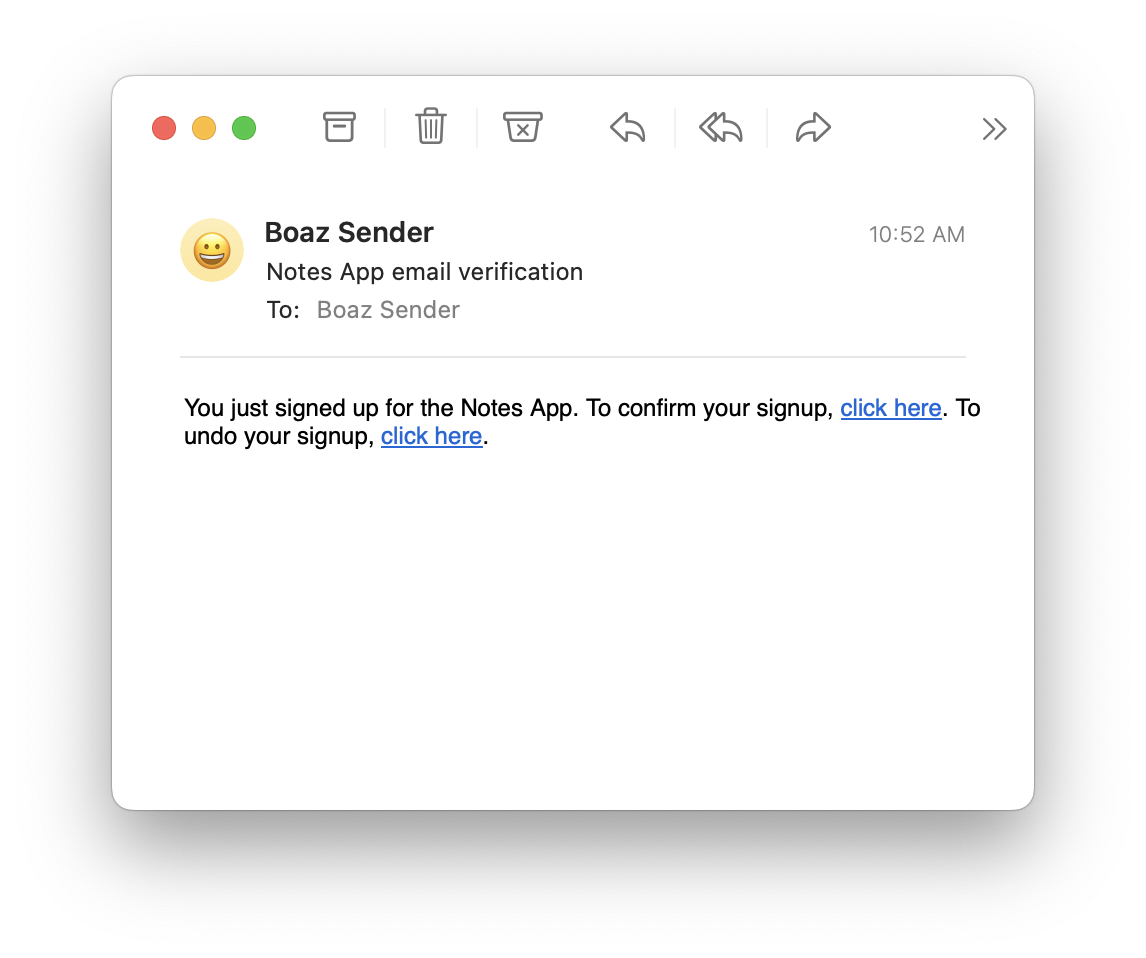
Transactional emails
Automatic emails using Sendgrid with secure tokens for welcome and forgot password. We're actively looking for a privacy-first replacement. Get in touch if you know of one.

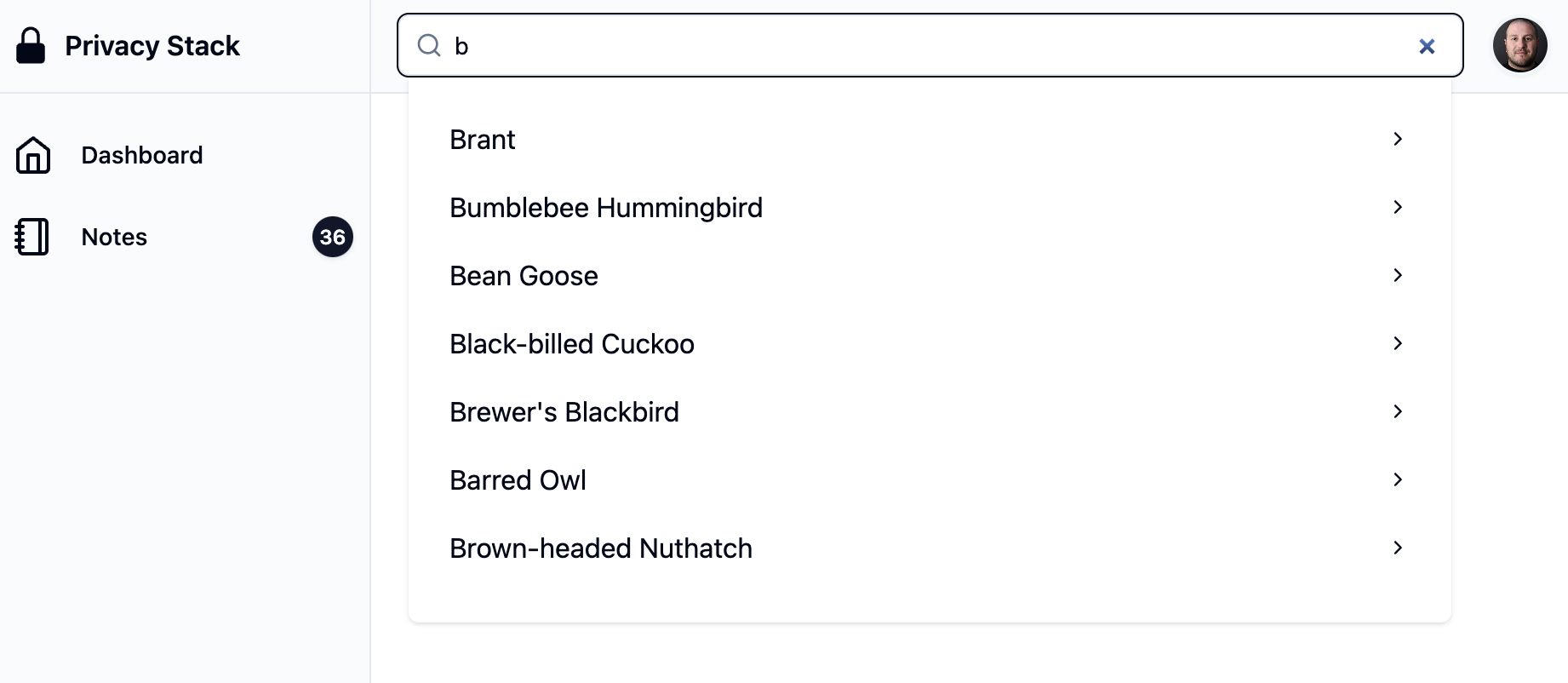
Autocomplete search
Type ahead search UI using fuse.js to help find your notes with client-side filtering.

User Profiles
User profiles backed by email/Password authentication using cookie-based sessions.

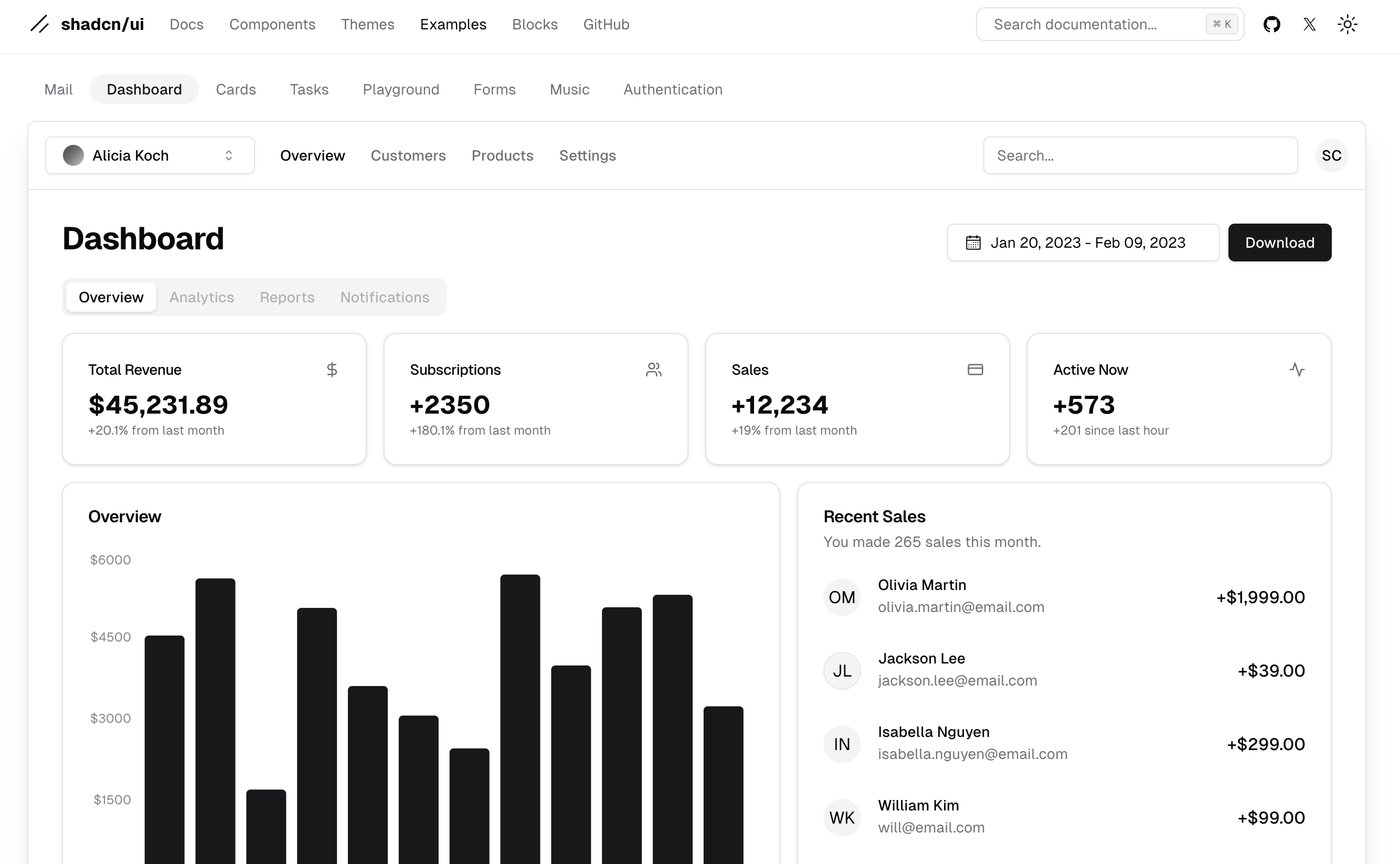
UI Library
We integrated ShadCN so you can build your design system into the UI from there.

Database
This stack ships a production-ready SQLite Database and the Prisma ORM.

Continuous Integrations
GitHub Actions for linting, typechecking, and smoke testing on merge to production and staging environments.

Remix official template goodies
Styling with Tailwind, types with TypeScript, testing with Cypress, Vitest and Testing Library, formatting with Prettier , linting with ESLint, mocking with MSW.

Built with Remix.run
Built with Remix.run, the full stack web framework that follows web standards with backing from Shopify.